【笔记】Chrome强制允许跨域
前言
Chrome强制允许跨域,以解决No 'Access-Control-Allow-Origin' header is present on the requested resource的问题
注意:强制允许跨域仅用在代码调试的情况下,如果用在生产环境下可能会被跨站脚本攻击(CORS)攻击
通过启动参数强制允许跨域
Windows
Chrome.exe:Chrome可执行文件绝对路径
1 | Chrome.exe --args --disable-web-security --user-data-dir="C:/ChromeDevSession" |
MacOS
1 | open -a 'Google Chrome' --args --disable-web-security --user-data-dir=/tmp/chrome_dev_test |
通过安装插件强制允许跨域
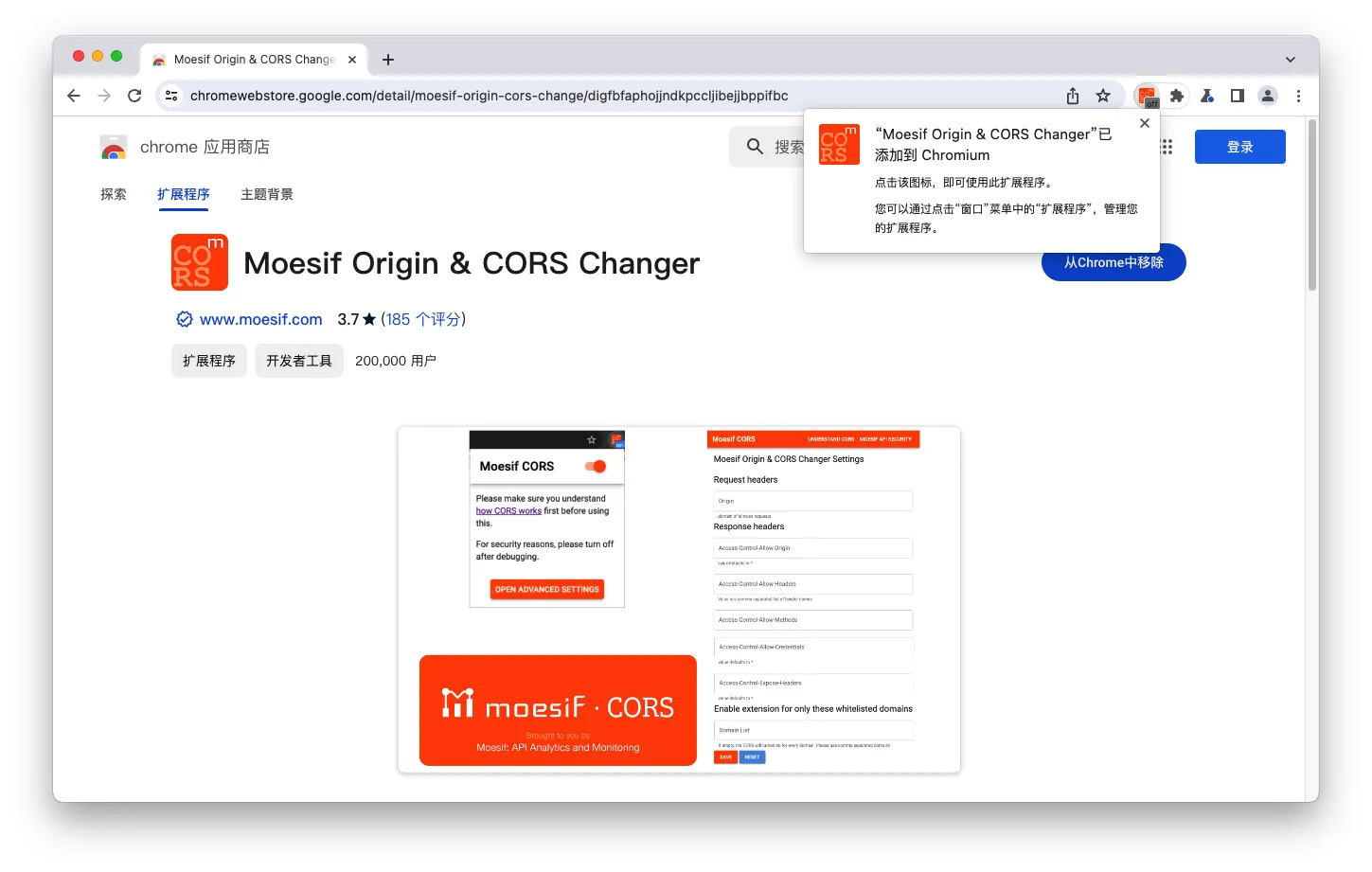
安装插件
- 访问https://chrome.google.com/webstore/detail/moesif-orign-cors-changer/digfbfaphojjndkpccljibejjbppifbc->
添加至Chrome

添加扩展程序

- 等待安装完成

启用插件
- 打开开关
